【Argo Tunnel】StreamlitアプリをGoogleColabから秒で外部公開する
【Argo Tunnel】StreamlitアプリをGoogleColabから秒で外部公開する
はじめに
スペース・アイで機械学習に関する諸々を担当しているtkです。
機械学習モデル開発においては社内の開発用GPUマシン上で構築することが多いのですが、それ以外で新モデルの公開や実装例が公開されたときにサクッと動かして試したいときはGoogleColaboratoyを用いることがあります。GoogleのGPUインスタンスを無料で使えてかつローカル開発環境を汚さないということで、個人開発においても利用されている方も多いツールではないでしょうか。
またもう一つ最近の利用が増えたツールとして、streamlitがあげられると思います。colab上開発においてはstep-by-stepでブロックを実行する形式で検証段階でエンジニア自身にはある程度分かりやすいビジュアルですが、クライアントなど外部にチラ見せするには情報量が多く少し見づらいところです。サンプルアプリまで構築するコストをかけたくない、モデル構築に時間を割きたい、ということでstreamlitを利用して機械学習エンジニア自身で簡単にアプリを作成するケースも増えているようです。
今回はCloudFrareのトンネリングサービスのArgo Tunnelを利用してGoogleColab上からstreamlit appを外部公開する手順をご紹介します。
概要

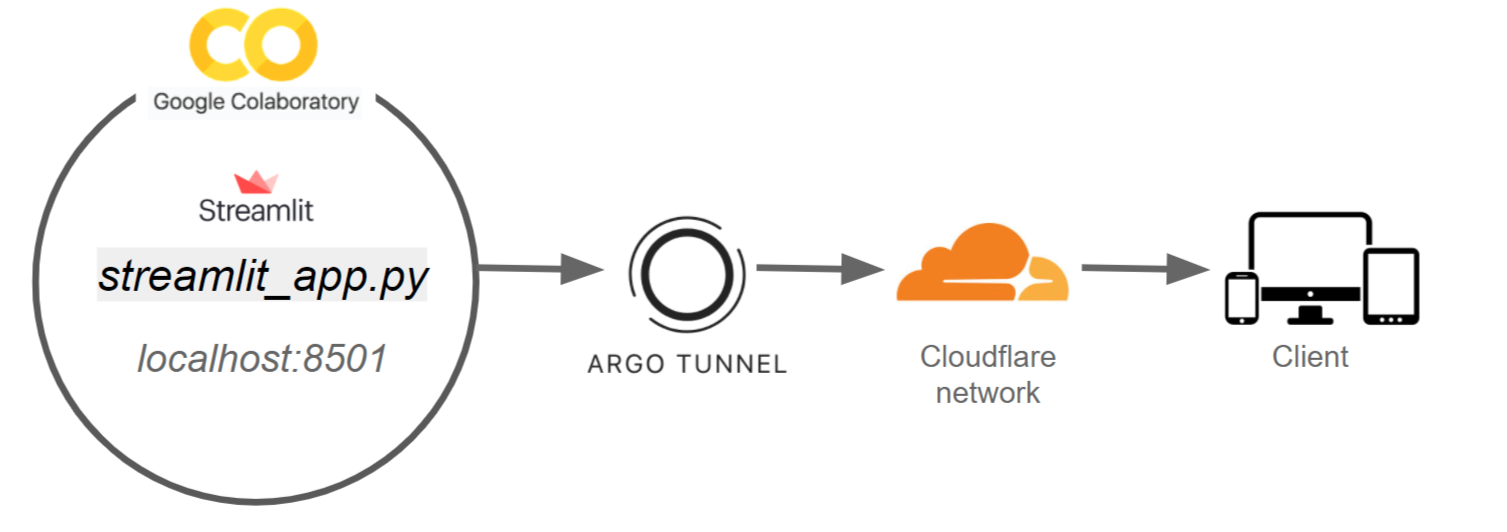
ざっくり説明すると、streamlitアプリをバックグラウンドで動かしておき Argo tunnel にてlocalhostの8501ポートをトンネリング、cloudflareネットワーク経由で外部公開をするという格好です。
キーワードを一応補足します。今更の説明もあるので読み飛ばしてもらっても結構です。
Argo Tunnel
CloudFrareが提供するトンネリングサービスです。ファイアウォールやルータの構成をせず、簡単にWebサーバーをインターネットに公開可能です。
Cloudflareを経由するためWAFやDDoS緩和策などによって攻撃トラフィック処理もされるようです。
主な利用メリットとして次になります。
・開発環境ルーターからポートを転送したり、ファイアウォールをバイパスしたりする必要がない。
・DNSレコードを手動で変更する必要がない。
・SSL証明書対応したURLの発行。
・CloudflareのCDNによるDDoS保護。
チュートリアルをみると導入にユーザー登録が必要に見えますが、今回の手順では不要のまま進められます。
また似たトンネリングサービスでngorkがあり同じようにcolab上からの公開も実現できます。
streamlit
機械学習・データサイエンス系アプリに限らず、簡単なpythonコードでWEBアプリの構築ができます。
以前はFlaskでのapp構築の選択肢もありましたが、streamlitが登場してからはクライアントへのサンプル提案や社内向けレベルの公開であればこちらで十分となった印象です。
サンプルアプリとしてのユースケースという点でのグラフィカル面での機能・サポートが多く、いい意味で見栄えのするサンプルが手間なく出来上がります。
Google Colaboratoy
特に言及はなし。
手順
1.今回以下のstreamlitアプリ simple_streamlit_app.py を用意しました。こちらを公開するものとします。
# simple_streamlit_app.py
import numpy as np
import pandas as pd
import streamlit as st
df = pd.DataFrame( np.random.randn(10, 4), columns=['a', 'b', 'c','d'] )
st.title("Simple Streamlit App")
st.write("📈 Line-Chart")
st.line_chart(df)
if st.checkbox('👓 Show DataFrame (with highlight_max)'):
st.table(df.style.highlight_max(axis=0))
2.Google Colaboratoy 上でnotebookを新規作成し以下順に実行します。
まずはsimple_streamlit_app.py を適当な位置に保存しておきます。
通常であれば /content/ 以下にさしあたり配置で良いでしょう 。
/content/simple_streamlit_app.py
ここからnotobook上でのブロックで作業します
# streamlit インストール pip install --upgrade streamlit
# streamlit appを バックグラウンド起動。 ログを書き出して後で起動確認できるようにもします。 %%bash --bg streamlit run simple_streamlit_app.py > debug.log 2>&1
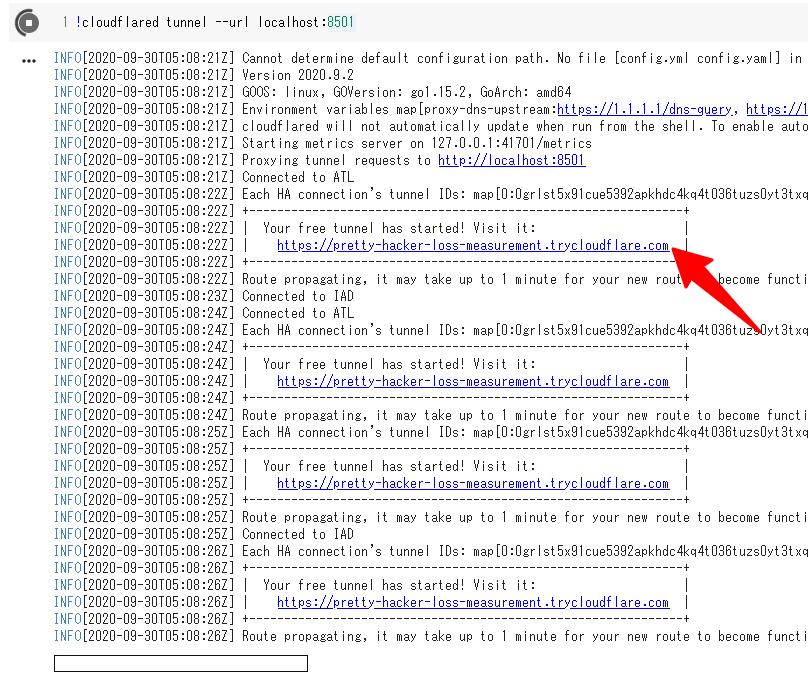
# cloudflaredのインストール & localhostの8501ポートのトンネリングしたアクセス用URLを発行 !wget https://bin.equinox.io/c/VdrWdbjqyF/cloudflared-stable-linux-amd64.deb !dpkg -i cloudflared-stable-linux-amd64.deb !cloudflared tunnel --url localhost:8501
cloudflared tunnel コマンドでURLが発行されましたので、こちらにブラウザでアクセスしましょう。


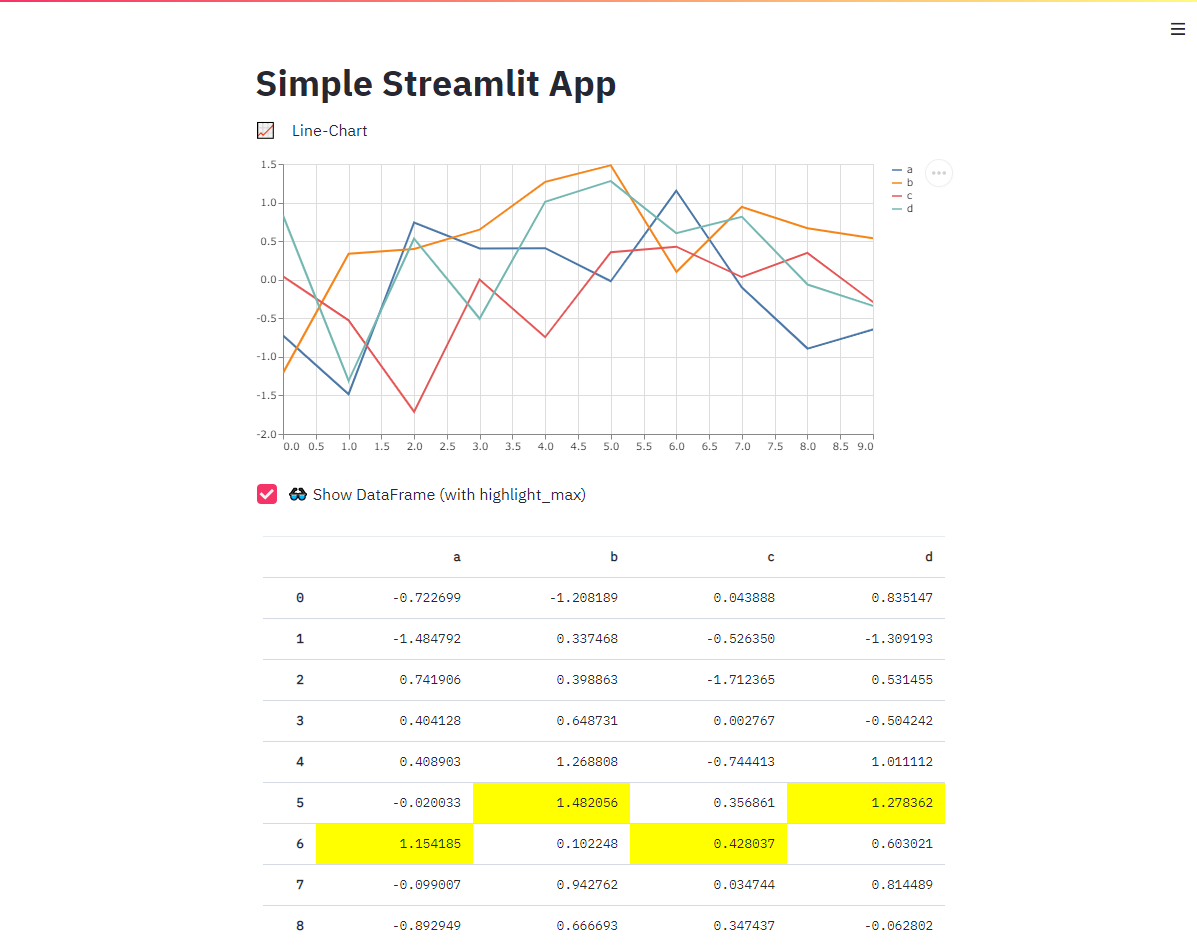
アクセス先でstreamlitアプリがちゃんと起動しています。OK!
あとはsimple_streamlit_app.py をcolab上からも編集できますので開発した機械学習モデルなどを組み込んで見映えのいいアプリをサクッと構築しましょう。
まとめ
streamlitアプリをGoogleColab上からArgo Tunnel(cloudfrare経由)で外部公開できる手順をご紹介しました。
ローカル環境を一時的にでも外部公開する手法と違う点でセキュリティ面で気になるところが解消でき、colabが生きている間のみですがGPUリソースも使ったstreamlitのデモを公開させられるので、クライアント/社内向けに一時公開するといったケースにフィットするのではないでしょうか。
以上になります。
Tweet