アノテーションツール semantic-segmentation-editor インストール&セッティング
OSSのアノテーションツール
はじめまして、スペース・アイで機械学習に関する諸々を担当しているtkです。
最近ありがたいことに、機械学習/DLのいわゆるAI案件に関するお問合せをいただく機会が順調に増えており、
検証開発に加えて、企画提案でのセールスサポートやパートナー企業様とやり取りなど担当範囲を広げています。
自己紹介はこのくらいに、今回はアノテーションツールのお話です。
ネット上でもあまり言及されることが少ないと感じているのですが、外部でアノテーションを依頼する際にその環境セッティングには地味にコストがかかるものです。
お客様自身でアノテーションしてもらうケースでは、環境の幅やITリテラシーも大きく変わるところも結構困りどころです。
パっと思いつくところで以下を考慮しながらツールを選定します。
・取り扱うデータに関するセキュリティポリシー
・理解しやすいUI、作業者のITリテラシに合うレベルか
・アノテーション見本のサンプル提示しやすさ
・アノテーションした後でのチェック作業の容易さ
・アノテーション後の画像やjson等の取得のしやすさ
セキュリティポリシーを満たせば自社インスタンスでのWEBアプリ上で作業してもらうほうが何かと都合が良いので、画像に関するアノテーションは最近はOSSの「semantic-segmentation-editor」を利用しています。
semantic-segmentation-editor
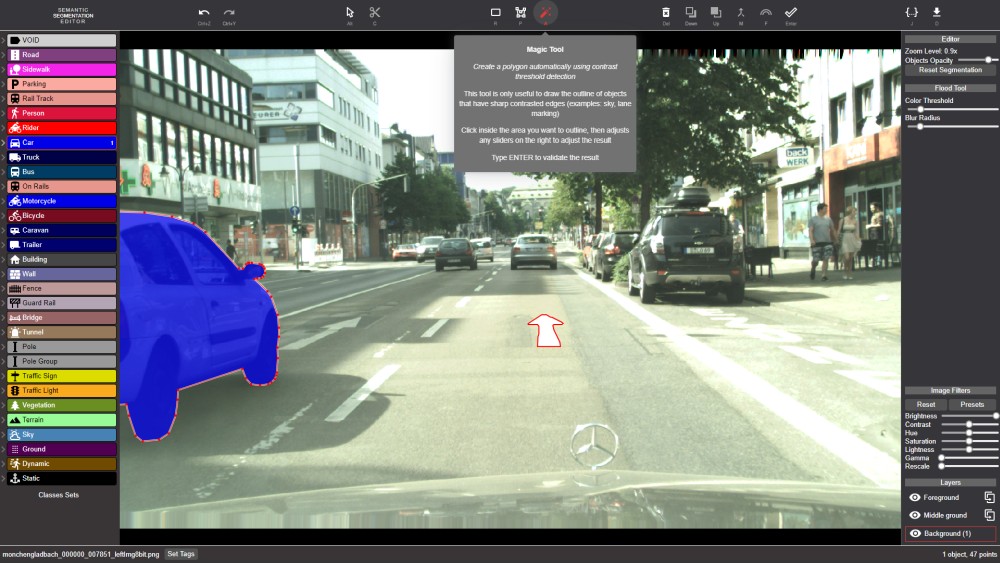
semantic-segmentation-editor

AIトレーニングデータセット(2Dおよび3D)を作成するためのWebベースのラベリングツールです。
このツールは、自動運転研究のコンテキストで開発されました。
画像(.jpgまたは.png)と点群(.pcd)をサポートしています。
React、 Paper.js、three.jsで開発されたMeteorアプリです。
DEMO: Bitmap editor
2次元画像のアノテーション動画:https://vimeo.com/282003466
DEMO: Point cloud editor
3次元点群のアノテーション動画:https://vimeo.com/282222626
https://github.com/Hitachi-Automotive-And-Industry-Lab/semantic-segmentation-editor
EC2に環境構築手順
EC2 インスタンス用意
以下で構築。
Instance type: t2.medium
AWS EC2 UbuntuServer 18.04 LTS
※meteor初回起動にそこそこCPUとMEMが必要なようで、これより低スぺだと落ちます。swapで増やせば事足りるかは未確認。
EC2インスタンス起動後 ポート設定
それぞれセキュリティポリシーに沿ってセッティングしたうえで、セキュリティグループでポート3000を通しておきます。
ルールの追加 ボタンを押し、
タイプ : カスタム TCP ルール,
プロトコル : TCP,
ポート範囲 : 3000,
送信元 : 任意の場所
※ポート指定したい場合は後ほどのmeteorコマンドで指定した値と同じにする事
Meteor インストール
以下コマンドにてソース取得しインストールします。
※param無しだと最新のmeteor取ってくるので注意すること。1.3.3.1指定で安定して可動した
curl "https://install.meteor.com/?release=1.3.3.1" | sh
semantic-segmentation-editor インストール
git clone し meter コマンド
git clone https://github.com/Hitachi-Automotive-And-Industry-Lab/semantic-segmentation-editor.git cd semantic-segmentation-editor meteor npm install
画像フォルダ作成
git cloneしたディレクトリ直下に適当な名前で画像配置ディレクトリ作成。
出来れば予めフォルダ内に何個か画像を入れておくと良い
mkdir img
settings.json 編集
settings.json の先程作った画像フォルダのパスをinput部分に追記します。
※「絶対パス」で指定すること
Before) "images-folder": "", After) "images-folder": "/home/ubuntu/semantic-segmentation-editor/img",
metorの足りないらしいパッケージを明示的に追加で入れます。
meteor npm install --save history prop-types
metorの起動コマンド
meteor --settings settings.json
meteor関係のパッケージ取りに行くので数分待ちましょう。
[ 正常起動したらこんな出力 ]
I20190603-15:02:22.902(0)? Semantic Segmentation Editor
I20190603-15:02:23.014(0)? Images (JPG, PNG, PCD) served from img
I20190603-15:02:23.014(0)? PCD binary segmentation data stored in /home/ubuntu/sse-internal
I20190603-15:02:23.014(0)? Number of available sets of object classes: 3
=> Started your app.
=> App running at: http://localhost:3000/
とりあえずここまででローカルで動いているっぽいのでブラウザ経由で確認しましょう
[ec2のIPv4]:3000
でアクセス
アノテーションツール機能改修
■ jsonファイルとしてラベルデータのダウンロードが出来るようにする
対象ファイル: /server/api.js
git cloneした状態だとxmlっぽい定義のファイルが新規タブで開くだけなので、使い勝手が悪いです。
jsonボタンクリックをしたらjsonファイルとしてダウンロードしてくれるようにします。
(meteorさわったことが無いので修正手間どりました)
generateJson 関数を全体コメントアウトして、以下を代わりにかきます。
function generateJson(req, res, next) {
const item = SseSamples.findOne({url: req.url});
const soc = setsOfClassesMap.get(item.socName);
item.objects.forEach(obj=>{
obj.label = soc.objects[obj.classIndex].label;
});
nn = item.file.split('.');
res.setHeader('Content-type','application/json');
res.setHeader('Content-disposition','attachment; filename='+nn[0]+'.json');
res.end(JSON.stringify(item, null, 1));
}
■ 画面でルートに戻る操作が面倒なのでページにリンクを貼る
対象ファイル: /imports/common/SseBranding.jsx
ページタイトルのspanタグを aタグで囲みhrefはルートに指定しておきます。地味に便利。
■ラベル済みのマークを見づらいので黄色に変更
/cliens/main.less にてcolor該当箇所変更
■MongoDB 直でコレクションの一括操作
mongo 127.0.0.1:3001 //mongo connect
use meteor; //db選択
db.SseSamples.find(); //コレクション内のデータ全表示
db.SseSamples.remove({}); //コレクション内を全消し
■MongoDB 直でのアノテーションデータのエクスポート
mongoexport --forceTableScan -h 127.0.0.1:3001 -d meteor -c SseSamples --out hoge.json
DBに格納されている各jsonが1つのファイルに1行ごとに記述されてアウトプットされます。
■キーボードショートカットの変更
componentDidMount 周辺を変更。
以上。
Tweet