Atom+Emmetで爆速なHTML,CSSコーディング環境を入手する

記事をご覧のみなさんは「Emmet」というコーディング手法をご存知でしょうか?
EmmetとはHTML/CSS/XMLなどを入力補完機能により簡略化した記述方法で入力することを可能にするテキストエディタ用プラグインです。
当記事では筆者が普段使用しているテキストエディタAtomでのEmmet利用方法を説明します。
Atomは無料で使える拡張性の高いテキストエディタです。インストールされていない方はこちらからダウンロードしてください。
https://atom.io/
Atom環境にEmmetパッケージをインストールする
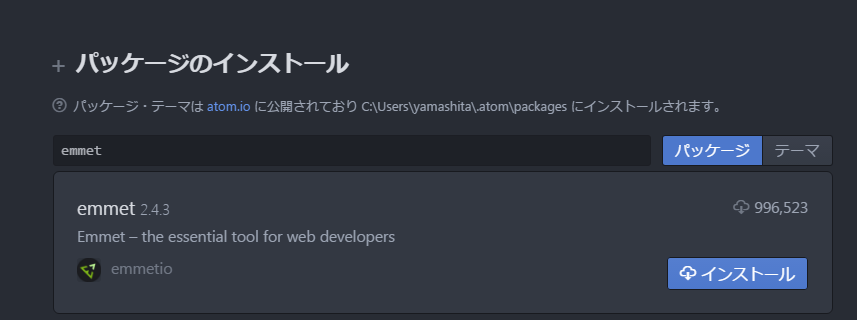
まずは設定画面からEmmetのパッケージをインストールしましょう。
環境設定→インストール→パッケージのインストール部分の入力欄にemmetと入力し表示される項目でインストールボタンを押しEmmetをインストールします。

以上で、EmmetのAtomへの導入が完了します。
実際に使ってみよう
それではemmeでのコードの入力方法を順を追って説明していきます。
基本的なHTMLの書き出し
div>ul>li>a
書き出したいHTMLタグを「>」で繋いだコードを入力し、入力の末尾でTabキーを押します(デフォルト設定)
<div> <ul> <li><a href=""></a></li> </ul> </div>
すると入力したコードが「>」部分でネストされたHTMLコードが書き出されます。
階層を持たない場合
階層を持たない場合「+」で繋いだコードを入力します。
p+ul>li
<p></p> <ul> <li></li> </ul>
タグにIDやClassを出力する場合
CSSセレクタと同様のセレクタを追加することで表示できます。
div#wrapper>ul.list>li.item>a
<div id="wrapper"> <ul class="list"> <li class="item"><a href=""></a></li> </ul> </div>
その他属性を追加する場合
追加するタグの後ろに[属性名=値]を追加します。”などで囲む必要はありません。
div>a[href=http://space-i.com]
<div><a href="http://space-i.com"></a></div>
複数のタグを書き出す場合
複数のタグを書き出す場合タグの後ろに*と書き出す数を入力します。
ul>li*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
グループ化
()で囲った部分はグループ化されます。複数タグを書き出す場合と連携すると下記のようになります。
ul>(li>a)*5
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
タグ内に文字列を入力する
タグ内に文字列を入力する場合{}で囲みます。また、$を入力された部分は連番として出力されます。
ul>(li>a{link$})*5
<ul> <li><a href="">link1</a></li> <li><a href="">link2</a></li> <li><a href="">link3</a></li> <li><a href="">link4</a></li> <li><a href="">link5</a></li> </ul>
HTMLのひながたを出力する
EmmetではHTMLのひな形を出力できます
●HTML5の場合
!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
●HTML4.01 Transitionalの場合
html:4t
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> </body> </html>
●XHTML Transitionalの場合
html:xt
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> </body> </html>
これらの記述を複合することによってHTMLコーディングに要する時間を短縮できます。
普段チームで開発されている方でも個人単位から簡単に導入できる点もおすすめです!
